| PixelArt part. 1 1- Introduction au Pixel Art 2- Developpement 3- Conclusion 4- Annexes :
1- Introduction au Pixel Art :
Le PixelArt ou l'art de dessiner avec des pixels a fait son apparition des les débuts de l'informatique et du jeu video. Ce bon vieux PacMan était déjà un sprite dessiné en pixelart. Par la suite le perfectionnement des machines a permis bien evidemment d'affiner la precision du dessin et d'obtenir des résultats proche de l'aerographe ou meme de la photos. On se souviendra avec nostalgie des graphistes et démomakers realisants de petits bijoux sur Atari et Amiga lors de la grande époque de la 2D et du pixelArt. Si la mode de la 3D a supplanté le dessin au pixel ce n'est pas pour autant que l'outil à disparu et l'arrivée des jeux sur organiseurs et téléphones portables relance le phenomene. Tout le monde peux faire du pixelArt, pas besoin d'etre exceptionnellement doué, il suffit d'un peu de tenacité.
2- Developpement :
Le but de cet article n'est pas de retracer l'historique du pixelart ( d'autres sites ce sont déjà donnés cette peine) mais plutot de vous montrer quelques trucs pour vous lancer à votre tour. Aujourd'hui : le pixelArt d'apres photos.
Attention il ne s'agit pas là de décalquer ou de passer un coup de filtre sur une photo. N'importe quel pignouf peut le faire mais tricher n'apporte rien. Non, là l'idée est de vous montrer comment réaliser un dessin potable en quelque cliques.
 Premierement il nous faut choisir un sujet. Pourquoi pas Siouxie & the Banshees ? Un petit tour sur Google, rubrique "Images" en tapant " Siouxie" et voilà un beau modele de reference bien constrasté. Premierement il nous faut choisir un sujet. Pourquoi pas Siouxie & the Banshees ? Un petit tour sur Google, rubrique "Images" en tapant " Siouxie" et voilà un beau modele de reference bien constrasté. A présent, que faire ? il vous faut un logiciel permettant de faire du dessin au pixel. Pas besoin de débourser des milles et des cents dans Photoshop. Pour cet exercice un programme fourni gratuitement avec votre ordinateur fera très bien l'affaire. Sous Windows vous avez MS Paint et sur Mac ...euh sur mac il faudra vous installer un freeware parcequ'apparament ca n'est pas livré en standard. :)) Ouvrez l'image reference pour l'avoir sous les yeux ( vous pouvez aussi prendre un dessin, un magazine ou n'importe quoi d'autre) et dans un autre coin commencez à dessiner.
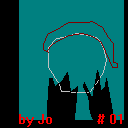
La premiere chose a faire sera de définir l'espace dans lequel on va travailler. tracez donc un rectangle d'un couleur bien visible. Si vous travaillez avec une echelle de 1:1 votre rectangle devra avoir approximativement les memes dimensions que l'image de reference.  Definissez ensuite les formes générales du modèle. Les outils "Ligne" ou "Polygones" sont tres bien pour ca. N'ayez pas peur de deborder ou de croiser les lignes . Pour l'instant c'est la forme générales qu'ont défini. Definissez ensuite les formes générales du modèle. Les outils "Ligne" ou "Polygones" sont tres bien pour ca. N'ayez pas peur de deborder ou de croiser les lignes . Pour l'instant c'est la forme générales qu'ont défini.
Pour mieux me reperer j'ai pris une couleur differentes selons les zones qui composent le modele.  à présent remplissez chacune des zones avec une couleur de base, si possible proche de celle du modele ( j'étais parti pour faire l'image en gris, mais ce n'est pas un probleme comme vous verrez.) à présent remplissez chacune des zones avec une couleur de base, si possible proche de celle du modele ( j'étais parti pour faire l'image en gris, mais ce n'est pas un probleme comme vous verrez.)  Toujours avec l'outil "lignes" definissez l'emplacement des élements du visage. C'est pas dur,il suffit juste de bien viser ;-) Toujours avec l'outil "lignes" definissez l'emplacement des élements du visage. C'est pas dur,il suffit juste de bien viser ;-) 
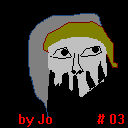
avec l'outil "crayon" on prend un curseur de diametre moyen et on trace grossierement les traits. Ouah, que de details! y a même la mouche. 
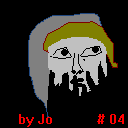
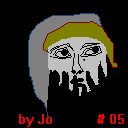
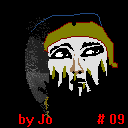
maintenant avec l'outil "ligne" on va un peu raffiner les formes. Comparez au modèle original, essayez de faire des contours qui s'en rapproche.  Là on prend l'outil "pot de peinture" et on rempli les vides. Ouah, trop duuurr !! (Pour les petits malins qui avaient remarqué, oui j'ai fait les doigts en avance avec la meme methode.) Là on prend l'outil "pot de peinture" et on rempli les vides. Ouah, trop duuurr !! (Pour les petits malins qui avaient remarqué, oui j'ai fait les doigts en avance avec la meme methode.)  Bon comme ca commence à avoir de la gueule on va se faire plaisir : on va rajouter des détails. Prenez donc le "crayon" de taille "1 pixel" et ajouter les petites touches : quelques ongles par ci, une ombre pour le nez par là ... Bon comme ca commence à avoir de la gueule on va se faire plaisir : on va rajouter des détails. Prenez donc le "crayon" de taille "1 pixel" et ajouter les petites touches : quelques ongles par ci, une ombre pour le nez par là ...  Bon finalement je fera plutot le dessin en couleurs plutot qu'en niveau de gris. Donc avec l'outil "pipette" je vais piquer sur le modele la tonalité moyenne de la zone qui m'interesse et en passer un coup de pot de peinture sur mon dessin. On peut effectivement piocher dans la palette au jugé mais bon, pourquoi se prendre la tête? Pour l'ombre du nez , il suffit de prendre un peu plus sombre que la couleur selectionnée dans la palette. Bon finalement je fera plutot le dessin en couleurs plutot qu'en niveau de gris. Donc avec l'outil "pipette" je vais piquer sur le modele la tonalité moyenne de la zone qui m'interesse et en passer un coup de pot de peinture sur mon dessin. On peut effectivement piocher dans la palette au jugé mais bon, pourquoi se prendre la tête? Pour l'ombre du nez , il suffit de prendre un peu plus sombre que la couleur selectionnée dans la palette.
 La tête commence a ressembler a quelque chose. En récompense on va s'attaquer au dégradé en arriere plan. La technique : le modele utilise environs 4 couleurs bien distinctes, on va les piquer à coup de pipette. Hop!Hop! Ensuite on va reperer la zone occupée par chaque couleur. Et ensuite on va cliquouiller pour faire un nuage de points là ou les zones se rencontrent. C'est le même principe que le dégradé à l'aerographe (ou à la bombe si il y a des taggeurs parmis nous). C'est pas évident à décrire plus en quelques lignes alors je referais un tutorial à part une autre fois. La tête commence a ressembler a quelque chose. En récompense on va s'attaquer au dégradé en arriere plan. La technique : le modele utilise environs 4 couleurs bien distinctes, on va les piquer à coup de pipette. Hop!Hop! Ensuite on va reperer la zone occupée par chaque couleur. Et ensuite on va cliquouiller pour faire un nuage de points là ou les zones se rencontrent. C'est le même principe que le dégradé à l'aerographe (ou à la bombe si il y a des taggeurs parmis nous). C'est pas évident à décrire plus en quelques lignes alors je referais un tutorial à part une autre fois. 
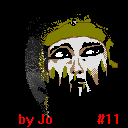
selon le meme principe que #5 et #6 on place les ombres. Meme couleur que le nez donc pas trop dur de choisir la palette. 
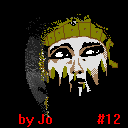
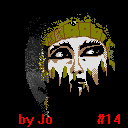
et hop! voilà c'est fait. On peut alors commencer à placer les lumières.
(si vous avez déjà peint des figurines ca doit vous rappeler quelque chose ;-) ) 
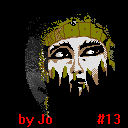
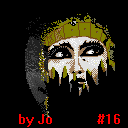
Tiens la couronne a l'air de s'ennuyer. On va s'interesser a elle. Un truc qui est bien c'est qu'elle est faite de plein de carrés. Et qu'un carré c'est pas dur a tracer avec l'outil "ligne" donc hop!hop! 
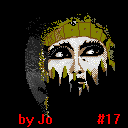
Maintenant qu'on à découpé le dessin en plein de petites zones, on peut aller là où il nous plait dès qu'une zone devient ennuyeuse. Les étapes restent les memes : couleur de base, ombres,lumieres. 
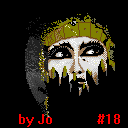
Comparez avec la #12 le travail sur les sourcils et les yeux.  Le "dithering" ou "tramage" permet d'obtenir des couleurs intermediaires pour les dégradés. Ici les ombres ont été éclaircies comme ca. La méthode est tres simple. Regardez donc : Le "dithering" ou "tramage" permet d'obtenir des couleurs intermediaires pour les dégradés. Ici les ombres ont été éclaircies comme ca. La méthode est tres simple. Regardez donc :  
Là je me rappelle plus ce que j'ai fait.
Ah si : les cils ! 
bon là j'ai du retoucher l'ombre sur les pommettes. Mais bon ce n'est pas primordial. 
on commence l'éclairage de la couronne. 
comme c'est du métal bien brillant, on s'attardera plus sur les reflets avec non pas un mais deux niveaux de couleurs pour la lumiere. 
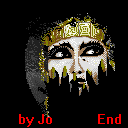
Là on peut dire qu'on a fini. On pourrait encore améliorer mais le "Mieux" étant l'ennemi du "Bien" on va s'arreter là, car il est déjà très bien comme ca.
3- Conclusion : Le pixelart étant un art nécessitant très peu d'outils, vous découvrirez au fur et à mesure de la pratique de nouvelles techniques qui vous permettront de relever de defis toujours plus grands. C'est en forgeant qu'on devient forgerons, alors au boulot. 
4- Annexes : - pixels : literalement "PICture ELement" ou plus petit element composant une image sur un ecran. Bref : un point.
- sprite : parfois appelé "lutin" en francais, il s'agit du nom désignant un dessin composé de pixels, constituant un personnage ou un morceau de décors dans un jeu.
Note : Un sprite est forcement en 2D mais peut etre appliqué comme texture sur une surface en 3D. exemple : le sang et la fumée dans counter-strike. - aerographe: connu en anglais sous le nom d'airbrush" ou pinceau à air, il s'agit d'un mini-pistolet à peinture utilisé par les artistes pour peindre avec beaucoup plus de nuances qu'un pinceau classique.
exemple : les décorations sur les Vans et les Harley sont bien souvent issues de l'aerographe. |
